P5
App title: RING
a) Purpose
The purpose of this social media is to provide people a platform to order all different types of things and get it delivered to your front door, which to provide a service for those people who do not want to go outside to buy things. Products can be anythings but must be legal.
b) Content
Homepage wireframe:

Profile wireframe:

Feedback for the wireframe:
Make "Popular choices" text more prominent, maybe write examples of what can be searched to help newcomers understand the concept slightly better. Make the account details section seem slightly less squashed. ---James Rozier
Homepage wireframe changes:
Here I increase the size of "Popular choices" and changed to bold which will make the words more stand out. I also added examples of the products to show users what you can search on it.

Flowchart:
RING

Legal and Ethical:
A legal issue to consider is copyright, all the images used on the website must not belong to someone else because it is against the law. The image I used for my website is from the website called flicker because most photos there are right to reserve, so they are free to use and will not break the copyright law.
Another possible issue is when people ordering products like alcohol, then they need to be over 18, so people will need to show their ID to the rider when delivered.
Privacy/security measures:
There will only have the username and password shown on the login page, so people won't be able to view any private information unless they go to their profile page after they logged in. If users forgot their password, then there should be an email sent to the registered email, which then they can click the link in the email to set the new password. This is the only way you can change your password before you log in, so there's no chance other people will be able to see your account details. Also if you close the website without log out, then the web itself will automatically log out for you, so users don't need to worry about account details leaked by accident.
c) Target user/membership
The target audience for this social media will be teenagers and young adults who do not want to go outside to buy things or they just too lazy to go, which are those people I mentioned on the purpose. So they can just order through this app. They can be both male and female. People can also see it through social media platform such as Facebook, Instagram, twitter, which can bring more users to the app.
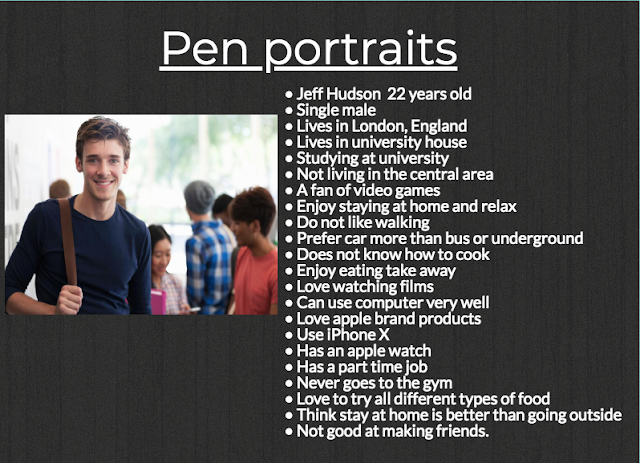
Pen portraits:
d) Production plan with launch date
Here is a Gantt chart showing the development dates and times needed for each different section.


Launch date: 16th January 2019
e) Possible revenue streams
The website would make money by advertising, so companies will ask to put their information on our website and they will pay us money for advertising. The company will also pay extra when people click the ads, for example, every click will be 5p, then it will add up and increase the monthly revenue, so more people click the ads, more money will make. The website could also make money by the membership, the membership will provide advanced services like free delivery, discount vouchers and more. Then users will pay to be able to join the membership, which the company will earn money from that. It can also make money when new stores joined the app so they will pay us to put their information on our website, then users will be able to order products from their store. Then we will take 10% from every order when users paid. We plan to have over 10000 users in our app in half a year and 10% of these users will join our membership, the monthly fee to join the membership is £7.99 and there will have 1000 users join the membership in half a year, the total amount for that will be £7990, which is £1332 profit monthly. Plus the adverts will bring us around £100 depending on how many clicks we got. If there are 20 new places or stores joined our app, the joining fee will be £20 per place, then 20x20 is £40, so the monthly profit on that will be £40, then the overall monthly profit will be £1472.
f) Budget:

The website will take 12 weeks to make. The chart on top clearly showed the over all cost of the website, the total amount will be £17,600. The website will also have some additional costs monthly on website hire, rider costs and also advertising on other websites. If the hire fee is £10 a month, the rider cost will depend on the number of orders, for example, if we have 10 orders daily, it will cost £3 per order to the rider, then it will cost 3x10, £30 a day, then a month will be £90. Advertising on other websites or places will cost £50 monthly. The overall amount will be £150 monthly.
j) Site map

My social media and potential competitor comparison:
My own website:

Three example websites:
1. Uber Eats:

Uber Eats is an American online food ordering and delivery platform, users can order food from participating restaurants on their website or with a smartphone/tablet application.
This website here is looking cleaner than my own website, used fewer colours, white, grey and green. Also, have a very interesting graphic on the top right corner which can move and change shapes. But at the same time, the website is also looking a bit too simple and too blank, comparing with my website, my website is looking more comfortable, with the image under the design and not as blank as this website here. My sign in button is very clear to see and also in bold. I wrote out the advantage of the app so it will encourage users. My app not only delivery food but also delivery other goods.
2. Deliveroo:

Deliveroo is a British online food ordering company. This website here is kind similar to my website design, both have a very straightforward structure, postcode searcher at the middle of the screen and picture under it, also wrote about their advantage. But in my opinion, as a home screen, it needs to be as simple as possible, but also provide users with enough information. So for those people who are old or do not know much about how the app works, then a clear homepage can make their life easier. On my website, there are only four places you be able to click, the login, help, enter a postcode and social media. So I think that my app has a wider user range compare with this website here. My app not only delivery food but also delivery other goods.
3. Eat 24:

Eat 24 is an online food delivery company. Comparing my website with this one here, I think mine one has a better structure than this one because my searching bar is standing in the middle of the screen and the colour I used in my website can make the whole information more stand out. But on this one, the searching bar is not as obvious as mine website, it's smaller and it is on top of the screen. The first thing I see on this website is how the app works, which is not that important compared with the searching bar. They used white as their background colour and also white on their font colour, then users will feel hard to read. Also, my app not only delivery food but also delivery other goods.
How to send a text to someone on Facebook:

Open the app

Log in

Click the messenger button at the top right area
The app will jump to the messengers

Click one of a friend

Type the information or words
Press send then the word will be send it to the person you writing to.

How to upload a photo to Instagram:

Open the app

Log in
Click the add button at the bottom of the screen

Then choose a photo you like

Then select a filter you would like to use

Write a caption, tag people if there's any, add location




Press share after finish everything listed above

How to upload an item on Depop:

Open the app

Log in

Click the camera button at the bottom of the screen


Then add photos of the product or videos if you have it

Write a description of the product
Add the location, category, subcategory, Brand, size and quantity.
Also add the delivery fee plus the item price

Then press the button at the top right area to go to the next part

Press the button on the top right area to share which allow other users to see it.

a) Purpose
The purpose of this social media is to provide people a platform to order all different types of things and get it delivered to your front door, which to provide a service for those people who do not want to go outside to buy things. Products can be anythings but must be legal.
b) Content
Homepage wireframe:

Profile wireframe:

Feedback for the wireframe:
Make "Popular choices" text more prominent, maybe write examples of what can be searched to help newcomers understand the concept slightly better. Make the account details section seem slightly less squashed. ---James Rozier
Homepage wireframe changes:
Here I increase the size of "Popular choices" and changed to bold which will make the words more stand out. I also added examples of the products to show users what you can search on it.

Flowchart:
RING

Legal and Ethical:
A legal issue to consider is copyright, all the images used on the website must not belong to someone else because it is against the law. The image I used for my website is from the website called flicker because most photos there are right to reserve, so they are free to use and will not break the copyright law.
Another possible issue is when people ordering products like alcohol, then they need to be over 18, so people will need to show their ID to the rider when delivered.
Privacy/security measures:
There will only have the username and password shown on the login page, so people won't be able to view any private information unless they go to their profile page after they logged in. If users forgot their password, then there should be an email sent to the registered email, which then they can click the link in the email to set the new password. This is the only way you can change your password before you log in, so there's no chance other people will be able to see your account details. Also if you close the website without log out, then the web itself will automatically log out for you, so users don't need to worry about account details leaked by accident.
c) Target user/membership
The target audience for this social media will be teenagers and young adults who do not want to go outside to buy things or they just too lazy to go, which are those people I mentioned on the purpose. So they can just order through this app. They can be both male and female. People can also see it through social media platform such as Facebook, Instagram, twitter, which can bring more users to the app.
Pen portraits:
Most visited app on chrome and most visited app on phone:
d) Production plan with launch date
Here is a Gantt chart showing the development dates and times needed for each different section.


Launch date: 16th January 2019
e) Possible revenue streams
The website would make money by advertising, so companies will ask to put their information on our website and they will pay us money for advertising. The company will also pay extra when people click the ads, for example, every click will be 5p, then it will add up and increase the monthly revenue, so more people click the ads, more money will make. The website could also make money by the membership, the membership will provide advanced services like free delivery, discount vouchers and more. Then users will pay to be able to join the membership, which the company will earn money from that. It can also make money when new stores joined the app so they will pay us to put their information on our website, then users will be able to order products from their store. Then we will take 10% from every order when users paid. We plan to have over 10000 users in our app in half a year and 10% of these users will join our membership, the monthly fee to join the membership is £7.99 and there will have 1000 users join the membership in half a year, the total amount for that will be £7990, which is £1332 profit monthly. Plus the adverts will bring us around £100 depending on how many clicks we got. If there are 20 new places or stores joined our app, the joining fee will be £20 per place, then 20x20 is £40, so the monthly profit on that will be £40, then the overall monthly profit will be £1472.

The website will take 12 weeks to make. The chart on top clearly showed the over all cost of the website, the total amount will be £17,600. The website will also have some additional costs monthly on website hire, rider costs and also advertising on other websites. If the hire fee is £10 a month, the rider cost will depend on the number of orders, for example, if we have 10 orders daily, it will cost £3 per order to the rider, then it will cost 3x10, £30 a day, then a month will be £90. Advertising on other websites or places will cost £50 monthly. The overall amount will be £150 monthly.
j) Site map

My social media and potential competitor comparison:
My own website:

Three example websites:
1. Uber Eats:

Uber Eats is an American online food ordering and delivery platform, users can order food from participating restaurants on their website or with a smartphone/tablet application.
This website here is looking cleaner than my own website, used fewer colours, white, grey and green. Also, have a very interesting graphic on the top right corner which can move and change shapes. But at the same time, the website is also looking a bit too simple and too blank, comparing with my website, my website is looking more comfortable, with the image under the design and not as blank as this website here. My sign in button is very clear to see and also in bold. I wrote out the advantage of the app so it will encourage users. My app not only delivery food but also delivery other goods.
2. Deliveroo:

Deliveroo is a British online food ordering company. This website here is kind similar to my website design, both have a very straightforward structure, postcode searcher at the middle of the screen and picture under it, also wrote about their advantage. But in my opinion, as a home screen, it needs to be as simple as possible, but also provide users with enough information. So for those people who are old or do not know much about how the app works, then a clear homepage can make their life easier. On my website, there are only four places you be able to click, the login, help, enter a postcode and social media. So I think that my app has a wider user range compare with this website here. My app not only delivery food but also delivery other goods.
3. Eat 24:

Eat 24 is an online food delivery company. Comparing my website with this one here, I think mine one has a better structure than this one because my searching bar is standing in the middle of the screen and the colour I used in my website can make the whole information more stand out. But on this one, the searching bar is not as obvious as mine website, it's smaller and it is on top of the screen. The first thing I see on this website is how the app works, which is not that important compared with the searching bar. They used white as their background colour and also white on their font colour, then users will feel hard to read. Also, my app not only delivery food but also delivery other goods.
How to send a text to someone on Facebook:

Open the app

Log in

Click the messenger button at the top right area
The app will jump to the messengers

Click one of a friend

Type the information or words
Press send then the word will be send it to the person you writing to.

How to upload a photo to Instagram:

Open the app

Log in
Click the add button at the bottom of the screen

Then choose a photo you like

Then select a filter you would like to use

Write a caption, tag people if there's any, add location




Press share after finish everything listed above

How to upload an item on Depop:

Open the app

Log in

Click the camera button at the bottom of the screen


Then add photos of the product or videos if you have it

Write a description of the product
Add the location, category, subcategory, Brand, size and quantity.
Also add the delivery fee plus the item price

Then press the button at the top right area to go to the next part

Press the button on the top right area to share which allow other users to see it.








Comments
Post a Comment